返回值:jQueryanimate(properties, [duration], [easing], [complete])
根据一组 CSS 属性,执行自定义动画。
-
1.0 新增animate(properties, [duration], [easing], [complete])
properties (Map) 用于设置动画的 CSS 映射。duration (String,Number) 可选参数,字符串("slow"或 "fast")或表示动画时长的毫秒数值。easing (String) 可选参数,要使用的缓冲效果的名称,默认值是 "swing"。jQuery 内置提供 "linear" 和 "swing" 两种效果,如果要使用更多缓冲效果,需要插件支持。complete (Function) 可选参数,在动画完成时执行的函数。 -
1.0 新增animate(properties, options)
properties (Map) 用于设置动画的 CSS 映射。options (Map) 传递给方法的一个映射,用于设置额外的选项。支持以下键值:-
duration: 字符串("slow"或 "fast")或表示动画时长的毫秒数值。 -
easing: 要使用的缓冲效果的名称,默认值是 "swing"。jQuery 内置提供 "linear" 和 "swing" 两种效果,如果要使用更多缓冲效果,需要插件支持。 -
complete: 在动画完成时执行的函数。 -
step: 动画执行每一步时调用的函数。 -
queue: 布尔值,代表动画是否应该被添加到动画队列中。如果该值为false,那么动画会立刻执行。从 jQuery 1.7 开始,queue选项可以是一个字符串,字符串代表的动画将会被添加到队列中。 -
specialEasing: 根据属性参数定义的,由一个或多个 CSS 属性及缓冲函数 (1.4 新增)组成的映射。
-
.animate() 方法允许我们在任何数值型 CSS 属性上创建动画。唯一需要的参数就是 CSS 属性映射。这个映射参数与传递给 .css() 方法的映射参数类似,只不过 .animate() 接受的映射参数中,对 CSS 属性的要求更严格(只能是数值型 CSS 属性)。
动画属性和属性值
所有动画属性,应该是在 单一数值 上运行的,除了以下提到的一些例外情况。大多数非数值属性是不能利用基本的 jQuery 功能来执行动画的(例如, width, height, 或 left 是可以使用动画的,但是不能在 background-color 上应用动画,除非使用了 jQuery.Color() 插件)。默认情况下,属性值的单位是像素,除非指定了其它的单位。可以指定的单位包括 em 和 %。
除了样式属性(style properties)外,还可以在一些非样式属性上(例如 scrollTop , scrollLeft 和自定义属性)应用动画。
不完全支持简写的 CSS 属性 (例如, font, background, border)。例如,如果你想对边框的宽度应用动画,那么至少边框的样式和宽度应该是之前已经设置好了的,并且其值不能是 "auto"。或者,如果你想对文字大小应用动画,你应该使用
fontSize 或等价的 CSS 'font-size',而不是简单的使用 'font'。
属性值除了可以是数值以外,还可以是 'show', 'hide', 和 'toggle' 这样的字符串。这些简称字符串可以用于自定义隐藏和显示动画,控件元素的显示。
动画的属性值可以是一个相对值。如果一个值是以 += 或 -= 开头的字符串,那么目标值会在当前值的基本上进行加减。
注意: 与
.slideDown()和.fadeIn()方法不同,执行动画时,.animate()方法不会将隐藏的元素显示出来。例如,在如下隐藏元素上执行动画:$('someElement').hide().animate({height:'20px'}, 500), 虽然动画会被执行,但是元素仍然是不可见的。
持续时间
duration 参数可以提供一个毫秒数,代表动画运行的时间,时间越长动画越慢。还可以提供字符串 'fast' 和 'slow' ,分别对应了 200 和 600 毫秒。如果没有设置 duration 参数,或者设置成其他无法识别的字符串,就会使用默认值 400 毫秒。
Complete 回调函数
如果提供了 complete 回调函数,那么在动画完成时,该函数会被调用。这对于按顺序执行一系列不同动画时,特别管用。该回调函数没有任何参数,但是 this 会被传递到执行动画的 DOM 元素中。如果有多个元素在执行动画,那么该回调函数会在每个匹配的元素执行完动画后被调用,也就是说,该回调函数会被调用多次,而不是只被调用一次。
基本用法
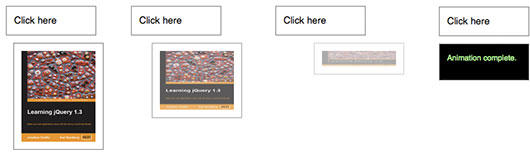
可以对任何元素使用动画。例如,对一个简单的图片应用动画:
<div id="clickme"> Click here </div> <img id="book" src="book.png" alt="" width="100" height="123" style="position: relative; left: 10px;" />
同时对透明度,左偏移值和高度应用动画:
$('#clickme').click(function() {
$('#book').animate({
opacity: 0.25,
left: '+=50',
height: 'toggle'
}, 5000, function() {
// Animation complete.
});
});

注意上面例子中 height 属性的值是 'toggle'。因为图片一开始是显示的,所以执行动画时,该图片的高度会缩小成 0,然后再被隐藏起来。第二次点击时,动画执行过程刚好相反:

动画执行完之后,由于图片的 opacity 已经变成之前设定的 0.25,所以在第二次点击按钮执行动画时,图片的 opacity 将不会再发生变化,也就是说该属性上不会有动画效果。由于 left 属性是一个相对值,所以当再次执行动画时,图片会继续向右移动。
关于定位属性(例如,top, right, bottom, left),如果元素的 position 属性是 static(该值为默认值),那么在执行动画时,该属性上不会有明显的动画效果。
注意: 在 jQuery UI 中,扩展了
.animate()方法,允许在一些非数值型样式上应用动画,例如,颜色样式。同时也允许在指定动画的 CSS 样式时,不需要一一设置所需的样式属性,可以通过指定一个样式名的方法来代替。
注意: 如果尝试对高度或宽度为 0px 的元素进行动画时,那么该元素的内容是否会被显示,要依赖 overflow 属性。jQuery 在执行动画的过程中,可能会裁剪溢出部分。通过固定原始隐藏元素的大小,可以确保动画流畅的运行。(原文如下:By fixing the dimensions of the original element being hidden however, it is possible to ensure that the animation runs smoothly.)可以使用 clearfix 样式,自动为你的作为容器的元素固定大小,而不需要手动设置。
Step 回调函数
可以为 .animate() 提供一个 step 选项 — 一个回调函数,在动画执行每一步时会被调用。该回调函数适用于开启自定义动画或在动画发生时,需要改变动画的场合。该回调函数有两个参数(即,now 和 fx),在函数内部还可以使用 this,它指向正在执行动画的 DOM 元素。
-
now: 执行动画的属性,在当前时刻的属性值(数值类型) -
fx:jQuery.fx原型对象的引用。它包括一系列属性,例如,elem代表当前正在执行动画的元素,start和end分别代表正在执行动画的属性的第一个值和最后一个值,prop代表正在执行的动画属性。
注意,每个需要执行动画的元素,以及该元素上的每个属性在执行动画时,step 函数都会被调用。假设有两个列表项,在执行如下动画时,step 函数会被调用 4 次:
$('li').animate({
opacity: .5,
height: '50%'
},
{
step: function(now, fx) {
var data = fx.elem.id + ' ' + fx.prop + ': ' + now;
$('body').append('<div>' + data + '</div>');
}
});
缓冲效果
.animate() 方法中还有一个字符串参数,那就是在动画执行时,使用的缓冲函数的名字。缓冲函数指定了动画在不同位置的速度。jQuery 默认只提供两个缓冲效果:swing(默认值) 和 线性缓冲效果 linear。更多特效需要使用插件,可以访问 jQuery UI 网站来获得更多信息。
每个属性的缓冲效果
从 jQuery 1.4 开始,可以在 .animate() 中,为每个属性指定缓冲效果。在.animate(properties, [duration], [easing], [complete]) 中,每个属性可以使用数组作为参数。properties 参数是一个映射,其键代表 CSS 属性,其值代表缓冲函数。如果为某个属性指定的缓冲函数尚未被定义,那么将会使用 .animate() 方法的 easing 参数来代替。如果 easing 参数也未被定义,那么将会使用默认的缓冲函数 swing。
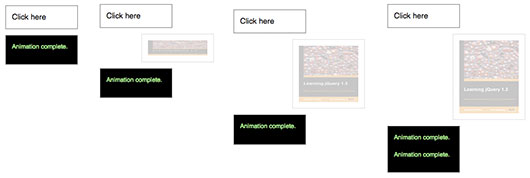
例如下例中,同时对元素的宽和高应用 swing 缓冲函数,对透明度应用 linear 缓冲函数:
$('#clickme').click(function() {
$('#book').animate({
width: ['toggle', 'swing'],
height: ['toggle', 'swing'],
opacity: 'toggle'
}, 5000, 'linear', function() {
$(this).after('<div>Animation complete.</div>');
});
});
在 animate(properties, options) 中,options 参数中可以包含 specialEasing 属性,该属性本身是一个映射,其键是 CSS 属性,其值是所使用的缓冲函数。例如下例中,同时在元素的宽和高上使用动画,分别使用 linear 缓冲函数和 easeOutBounce 缓冲函数:
$('#clickme').click(function() {
$('#book').animate({
width: 'toggle',
height: 'toggle'
}, {
duration: 5000,
specialEasing: {
width: 'linear',
height: 'easeOutBounce'
},
complete: function() {
$(this).after('<div>Animation complete.</div>');
}
});
});
之前我们提到过,jQuery 默认只提供两个缓冲效果:swing(默认值) 和 线性缓冲效果 linear。因此,要想使用 easeOutBounce 缓冲函数,则需要插件的支持。
补充说明:
- 所有的 jQuery 动画, 包括
.animate(), 都可以被关闭,通过全局设置jQuery.fx.off = true, 效果等同于将动画时间 duration 设置成 0. 可以访问 jQuery.fx.off 来获得更多信息。 由于requestAnimationFrame()特性的原因,绝对不要在setInterval或setTimeout方法中设置动画队列。 为了保护CPU资源, 支持requestAnimationFrame的浏览器在当前窗口或标签失去焦点时,是不更新动画的。如果你通过setInterval或setTimeout方法在动画暂停时,持续向队列里添加动画,那么在窗口或标签重新获得焦点时,所有在队列中的动画都会被播放。 为了避免这个潜在的问题,可以在循环时,利用最后一个动画的回调函数,或者给元素添加.queue()方法来避免这个问题,实现动画的继续播放。
示例:
点击按钮,根据指定的一系列属性,在 div 上应用动画。
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color:#bca;
width:100px;
border:1px solid green;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<button id="go">» Run</button>
<div id="block">Hello!</div>
<script>
/* Using multiple unit types within one animation. */
$("#go").click(function(){
$("#block").animate({
width: "70%",
opacity: 0.4,
marginLeft: "0.6in",
fontSize: "3em",
borderWidth: "10px"
}, 1500 );
});
</script>
</body>
</html>演示:
示例:
对 div 应用动画,在 left 属性上使用相对值。执行动画多次,查看相对值的累加效果。
<!DOCTYPE html>
<html>
<head>
<style>
div {
position:absolute;
background-color:#abc;
left:50px;
width:90px;
height:90px;
margin:5px;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<button id="left">«</button> <button id="right">»</button>
<div class="block"></div>
<script>
$("#right").click(function(){
$(".block").animate({"left": "+=50px"}, "slow");
});
$("#left").click(function(){
$(".block").animate({"left": "-=50px"}, "slow");
});
</script>
</body>
</html>演示:
示例:
第一个按钮要执行的动画中,使用了 queue: false 选项,该动画使元素的宽度扩大到了总宽 90%,并且 文字大小也变大了。一旦字体大小改变完了,边框的动画就会开始。 第二个按钮要执行的动画中,包含了一系列动画,当前一个动画完成时,后一个动画就会开始。
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color:#bca;
width:200px;
height:1.1em;
text-align:center;
border:2px solid green;
margin:3px;
font-size:14px;
}
button {
font-size:14px;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<button id="go1">» Animate Block1</button>
<button id="go2">» Animate Block2</button>
<button id="go3">» Animate Both</button>
<button id="go4">» Reset</button>
<div id="block1">Block1</div>
<div id="block2">Block2</div>
<script>
$( "#go1" ).click(function(){
$( "#block1" ).animate( { width: "90%" }, { queue: false, duration: 3000 })
.animate({ fontSize: "24px" }, 1500 )
.animate({ borderRightWidth: "15px" }, 1500 );
});
$( "#go2" ).click(function(){
$( "#block2" ).animate({ width: "90%" }, 1000 )
.animate({ fontSize: "24px" }, 1000 )
.animate({ borderLeftWidth: "15px" }, 1000 );
});
$( "#go3" ).click(function(){
$( "#go1" ).add( "#go2" ).click();
});
$( "#go4" ).click(function(){
$( "div" ).css({ width: "", fontSize: "", borderWidth: "" });
});
</script>
</body>
</html>演示:
示例:
对第一个 div 的 left 属性应用动画,在动画执行的过程中,在 step 函数中改变其余 div 的 left 属性。
<!DOCTYPE html>
<html>
<head>
<style>
div {
position: relative;
background-color: #abc;
width: 40px;
height: 40px;
float: left;
margin: 5px;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<p><button id="go">Run »</button></p>
<div class="block"></div> <div class="block"></div>
<div class="block"></div> <div class="block"></div>
<div class="block"></div> <div class="block"></div>
<script>
$( "#go" ).click(function(){
$( ".block:first" ).animate({
left: 100
}, {
duration: 1000,
step: function( now, fx ){
$( ".block:gt(0)" ).css( "left", now );
}
});
});
</script>
</body>
</html>演示:
示例:
对所有段落的高和透明度使用 toggle 动画,用时 600 毫秒。
jQuery 代码:
$( "p" ).animate({
height: "toggle", opacity: "toggle"
}, "slow" );示例:
对所有段落应用动画,使其 left 属性变为 50,透明度变为 1(即,不透明,可见),用时 500 毫秒。
jQuery 代码:
$( "p" ).animate({
left: 50, opacity: 1
}, 500 );
示例:
一个使用 'easing' 缓冲函数的例子,只要当你提供的插件中包含 easing 函数即可。注意,以下代码只能在处于隐藏的元素上才会看出效果。
jQuery 代码:
$( "p" ).animate({
left: "50px", opacity: 1
}, { duration: 500, queue: false });示例:
对所有段落的高和透明度使用 toggle 动画,用时 600 毫秒。
jQuery 代码:
$( "p" ).animate({
opacity: "show"
}, "slow", "easein" );示例:
对所有段落应用动画,使其 left 属性变为 50,透明度变为 1(即,不透明,可见),用时 500 毫秒。它可以不受队列的限制,也就是说,动画会被立刻执行,而不需要等到动画队列轮到它的时候。
jQuery 代码:
$( "p" ).animate({
height: "toggle", opacity: "toggle"
}, { duration: "slow" });示例:
一个使用 'easing' 缓冲函数的例子,只要当你提供的插件中包含 easing 函数即可。
jQuery 代码:
$( "p" ).animate({
opacity: "show"
}, { duration: "slow", easing: "easein" });示例:
一个使用回调函数的例子。第一个参数是一个 CSS 属性数组,第二个参数表示动画耗时 1000 毫秒,第三个参数说明使用的是 easing 缓冲效果, 第四个参数是一个匿名的回调函数。
jQuery 代码:
$( "p" ).animate({
height: 200, width: 400, opacity: 0.5
}, 1000, "linear", function() {
alert("all done");
});