返回值:IntegerinnerHeight()
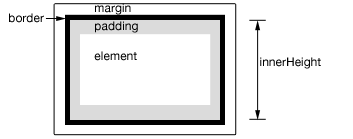
取得匹配集合中第一个元素经过计算的高度,包括填充,但是不包括边框。
-
1.2.6 新增innerHeight()
示例:
取得段落的 innerHeight。
<!DOCTYPE html>
<html>
<head>
<style>p { margin:10px;padding:5px;border:2px solid #666; }</style>
<script src="jquery.min.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>
var p = $("p:first");
$("p:last").text( "innerHeight:" + p.innerHeight() );
</script>
</body>
</html>