返回值:IntegerouterHeight([includeMargin])
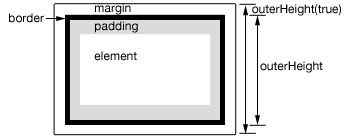
取得匹配集合中第一个元素经过计算的高度,包括填充,边框和可选的边距。返回一个整数值(不带 "px"),如果在一个空集合上调用该方法,则会返回 null。
-
1.2.6 新增outerHeight([includeMargin])
includeMargin (Boolean) 可选参数,布尔值,代表计算时是否要包含元素的边距。
.outerHeight() 在计算时,总是包括上下的填充和边框。如果 includeMargin 参数是 true,则也包括上下的边距。
该方法不能应用于 window 和 document 对象。若要取得这些对象的高度,请使用
.height()
来代替。

示例:
取得段落的 outerHeight。
<!DOCTYPE html>
<html>
<head>
<style>p { margin:10px;padding:5px;border:2px solid #666; } </style>
<script src="jquery.min.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>
var p = $("p:first");
$("p:last").text( "outerHeight:" + p.outerHeight() + " , outerHeight(true):" + p.outerHeight(true) );
</script>
</body>
</html>