返回值:IntegerouterWidth([includeMargin])
取得匹配集合中第一个元素经过计算的宽度,包括填充,边框和可选的边距。返回一个整数值(不带 "px"),如果在一个空集合上调用该方法,则会返回 null。
-
1.2.6 新增outerWidth([includeMargin])
includeMargin (Boolean) 可选参数,布尔值,代表计算时是否要包含元素的边距。
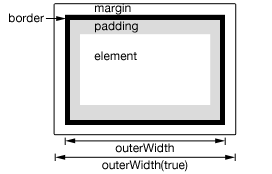
返回的元素宽度,是包括左右填充,边框和可选的边距的,单位是像素。
如果忽略 includeMargin 参数,或将其设置成 false,则计算时,只包括填充和边框,如果将其设置成 true,则计算时边距也包括在内。
该方法不能应用于 window 和 document 对象。若要取得这些对象的高度,请使用
.width()
来代替。

示例:
取得段落的 outerWidth。
<!DOCTYPE html>
<html>
<head>
<style>
p { margin:10px;padding:5px;border:2px solid #666; }
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>
var p = $("p:first");
$("p:last").text( "outerWidth:" + p.outerWidth()+ " , outerWidth(true):" + p.outerWidth(true) );
</script>
</body>
</html>